おさるでもわかる
超簡単ホームページ作成講座
ちょい慣れおさるコース・第5回「ホームページの構成」
前回の「testpage2.html」と「teststyle2.css」をまたご覧ください。今回は段落や見出し等、ページ構成の説明。
| <p>枠</p> <div id="head"> <h1>タイトル</h1> </div> <div id="left"> <h2>メイン</h2> <p>ここがメインページ</p> |
これは「testpage2.html」の一部を抜き出したものですが、赤字に注目。
<p><h1><h2>といったタグが使われてます。これは見出しのタグです。

見出しのタグとパラグラフタグを段落にわけてうまく使うことによってパソコンが、そのページがどんなページなのかを判断する材料となる。パソコン君に対してわかりやすいページになるということは、検索エンジンへの対策でもあるのだ。
これに関しては、詳しくはあとで説明するが、<h1>はタイトル、<h2>はサブタイトル等によく使われる。本ページで言えば、ちょい慣れおさるコース・第5回「ホームページの構成」というところに<h2>が使われている。
ちなみに標準で<h1>と指定すると、通常より2倍文字が太く、大きく表示される。しかし当然これは、CSSでh1タグの要素を指定すれば、h1タグでも文字を小さくしたり、文字色を変えたりして見えなくすることも可能だ。
ホームページを自分で作ってみよう
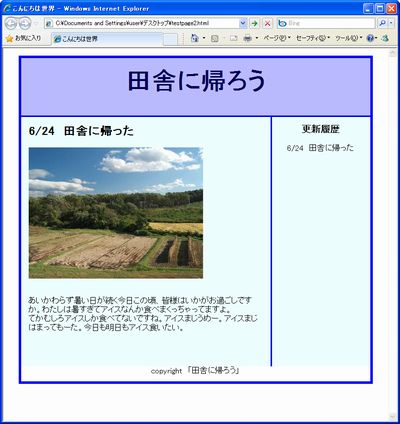
さて、ここまで読んでもらえたかたならば、なかなかの知識が身についてきたはず。そこで最後に課題を出したいと思います。下のページと同じページを作ってください。

この講座を読み始めの頃では「え?何言ってんの?」だったかもしれません。しかしここまで読み進めてきたあなたなら「これはこーやれば・・」という感じにすでにやり方を少し想像できているでしょう。素晴らしい進歩。全く一緒じゃなくていいので、ぜひやってみてね。頑張って!
<ヒント>
・CSSをうまく使おう
・DIVを使って配置しよう
・パディングやマージンで位置を調節しよう
・h1などの見出しタグを使おう
・h1タグは大きさや色を変えてみよう
・text-alignでテキストを中央や左寄せ配置にしてみよう
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは