おさるでもわかる
超簡単ホームページ作成講座
ちょい慣れおさるコース・第1回「作りたいページを作るために」
ホームページを作るにあたってやっぱり大事なのは自分の作りたいページを作れるってこと。
ビギナーおさるコースでは、基本的なホームページの作り方を説明したが、ここではよりホームページっぽいページを作ることを目指そう。
カスケーディングスタイルシート(CSS)
ということでまず「スタイルシート」についての説明。
まずメモ帳を開いて、以下のHTMLをコピーして「デスクトップ」に「名前をつけて保存」してください。名前はそれぞれ「testpage.html」「teststyle.css」としてね。
「testpage.html」
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="teststyle.css" type="text/css"> <title> こんにちは世界 </title> </head> <body> <div id="waku"> こんにちは世界 </div> </body> </html> |
「teststyle.css」
| body{ text-align: center; } #waku{ width:710px; height:710px; background-color:#0000ff; padding: 5px 5px 5px 5px; } |
ビギナーおさるコースからきた人はいきなりレベルアップしすぎて「なんじゃい!」とか思ったかもしれませんがまあまあ落ちついて。
まずは「testpage.html」をブラウザで表示させてみよう。

青い四角がでてきました。
「なぜ?」と思ったかも知れませんが構造は意外と簡単。
「teststyle.css」はスタイルシート(CSS)といいます。HTMLのスタイルを決めるためのシート。

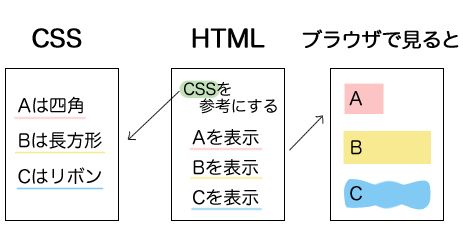
図のようにスタイルシートとはHTMLの補助をする。HTMLでは単純にA、B、Cとしか書かれていないので通常ブラウザで見るとA、B、Cしかでないはず。
ところがHTMLに「CSSを参考にする」という文をいれておくと、パソコンはCSSのスタイルを使うのだ。
| <meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="teststyle.css" type="text/css"> |
これがその文。HTMLのheadの中にこの2文を入れると、パソコンは「あっスタイルシート使ってんだ」と気づく。
そしてスタイルシートで、「Aは四角」というようにスタイルを決める。すると実際ブラウザに現れるのはスタイルシートを使った表示になる。
| body{ text-align: center; } |
これがスタイルを決める文の例。この文は、bodyのスタイルを決めている。スタイルシートでは各要素は{ }内に要素をもりこんで定義できる。
この文によると、bodyは「text-align: center;」となっている。これは「中央揃えにする」ってこと。bodyタグの中の要素はすべて中央に表示される。bodyタグの中っていうともう、このページ内すべてのこと。図のように青い四角は中央にきているのがその証拠。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは