おさるでもわかる
超簡単ホームページ作成講座
ちょい慣れおさるコース・第4回「基本的な配置の作り方」
前回の続き。「testpage2.html」と「teststyle2.css」をご覧ください。細かいところ説明します。
|
#left{ clear:both; width:500px; height:500px; float:left; background-color:#ffff00; } |
「float:left;」ってのは左から配置するってこと。逆に「float:right;」は右から配置ってこと。
「clear:both;」は、回り込みを解除するってこと。これがないと「left」が「head」の横にいったり「foot」が「right」の下にきたりしちゃう時がある。
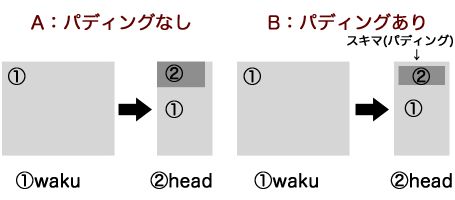
パディングとマージンの配置
パディングは第2回くらいでちょろっとでてきましたがこいつのこと。「waku」に注目しよう。
|
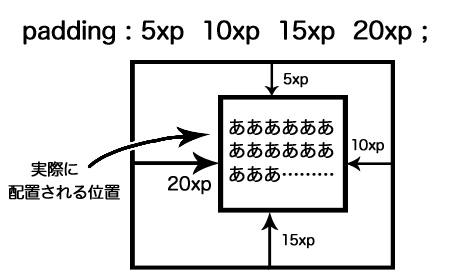
#waku{ width:710px; height:710px; background-color:#0000ff; padding: 5px 5px 5px 5px; } |
ここでパディングとは内部のスキマのこと。下の図を参照ください。

図のように、指定した値の分だけ配置する位置をずらすのだ。何も指定しないとビッチリ左上に詰めて配置されるので、なんか気持ち悪いときがある。そんなときにパディングを指定して、少しスキマをあけるのだ。4つ数値を指定しているが、それは上、右、下、左のスキマの大きさのこと。詳しくは下の図をご覧あれ。

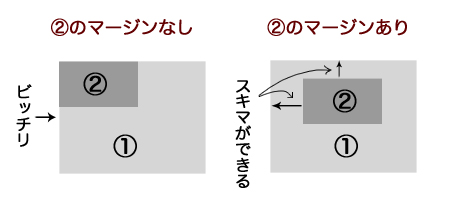
逆に、マージンとは、外側のスキマのこと。「padding」と同じく「margin」で指定する。

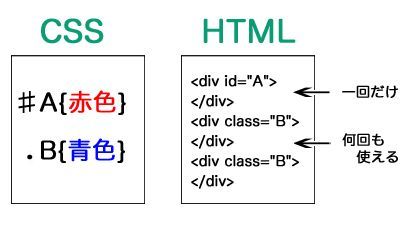
idとclass
今更だけど説明。#leftの「#」ってのは「id」のことを言ってる。idで指定した要素は実は1回しか使えない。「waku」とかは一回HTMLで指定すると、連続して使えないのだ。
何回もその要素を使いたいときはclassを使おう。classの場合は「.left」のように「.」を使う。

 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは