おさるでもわかる
超簡単ホームページ作成講座
ちょい慣れおさるコース・第3回「DIVで配置を考える」
はてさて、今回はさらにDIVを使っていきます。
まずメモ帳を開いて、以下のHTMLをコピーして「デスクトップ」に「名前をつけて保存」してください。名前はそれぞれ「testpage2.html」「teststyle2.css」としてね。
「testpage2.html」
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="teststyle.css" type="text/css"> <title> こんにちは世界 </title> </head> <body> <div id="waku"> <p>枠</p> <div id="head"> <h1>タイトル</h1> </div> <div id="left"> <h2>メイン</h2> <p>ここがメインページ</p> </div> <div id="right"> <p>右</p> </div> <div id="foot"> <p>フッター</p> </div> </div> </body> </html> |
「teststyle2.css」
| body{ text-align: center; } #waku{ width:710px; height:710px; background-color:#0000ff; padding: 5px 5px 5px 5px; } #head{ width:700px; height:100px; background-color:#00ffff; } #left{ clear:both; width:500px; height:500px; float:left; background-color:#ffff00; } #right{ width:200px; height:500px; float:right; background-color:#ff0000; } #foot{ width:700px; height:100px; clear:both; background-color:#00ff00; } |
なんだかぐちゃぐちゃしてきたねェ。
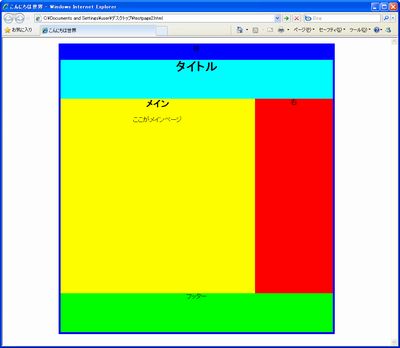
まあまずは「testpage2.html」をとりあえずブラウザで表示してみる。

カラフルったねェ。
順番にみていくとまず
| <div id="waku"> <p>枠</p> |
<p>というのが初めてでてきよったのですが、これはパラグラフを意味します。これについては後でまた説明します。
「waku」は前回もでてきたように、青い四角のこと。でも今回は枠みたいになってる。そう、この「waku」の中にさらに4つ<div>があるのだ。<div>の中にさらに<div>。
HTMLを見てみると、「head」「left」「right」「foot」の順番に<div>されている。
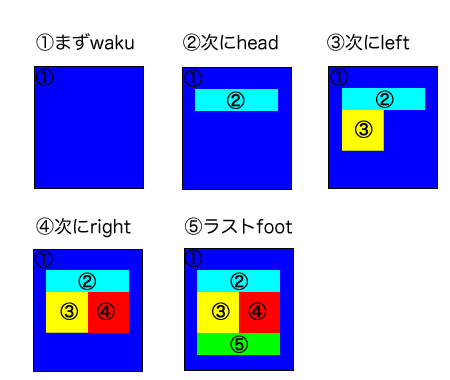
ブラウザで表示したページをみてほしい。<div>は基本的に左上から順番に表示される。

この図のように、それぞれスタイルシートで定義された「waku」「head」「left」「right」「foot」がそれぞれこの順番で左上から配置されているのだ。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは