おさるでもわかる
超簡単ホームページ作成講座
ちょい慣れおさるコース・第2回「スタイルシートの構造」
前回のつづき。スタイルシートの説明の補足。
前ページの「testpage.html」と「teststyle.css」をご参照ください。
| <body> <div id="waku"> こんにちは世界 </div> </body> |
|
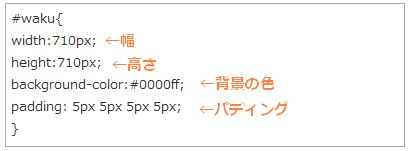
#waku{ width:710px; height:710px; background-color:#0000ff; padding: 5px 5px 5px 5px; } |
前回bodyのところを少し説明しましたが、一番の問題はここ。まず「waku」に注目。
CSSのほうを見てね。waku以下{ }で囲まれた領域がwakuというのは何かを定義します。

こうやって書くとわかりやすいかも。widthは横幅、heightは高さ・・もしやこの「waku」ってのは・・

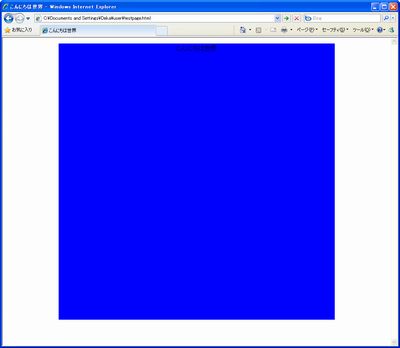
そう、この青い四角のこと。長さとか幅とか「px」っていう単位で指定することが多い。だいたいこのホームページが横幅700pxくらい。
パディングってのは後で説明します。そんな難しくないので大丈夫。
さて、<div>ってのがありますね。<div>というタグを使っている。<div id="waku">となっているが、これがスタイルシートの「waku」の要素を呼び出している。ページ内に「waku」を呼び出している。読み方は「ディブ」らしい。「ダイブ」じゃないよ。
この</div>はすばらしいタグで、いろいろ使えます。次はこれを使ってもうちょっとテクってみます。
おさる補足「名前」
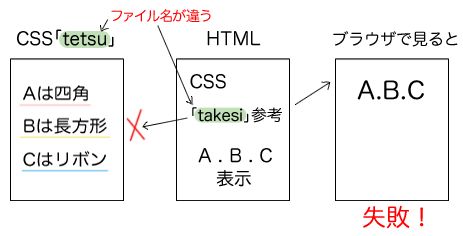
このサイトではファイル名等の名前を「index.html」にしてね、とか、CSSの要素も「waku」とか意味のわからない名前で決められています。これはただ単に、名前が変わってしまうとうまく表示されないことがあるから、という理由。だから「waku」も別に違う名前でもOK。だいたい「waku」ってのも「枠」の意味で名付けました。何でもOK(記号はダメ)。「tetsu」とか「takesi」でもOK

でも、CSSでは「waku」を「tetsu」にしたのにHTMLでは「waku」を「takesi」にする、とか、ぐちゃぐちゃにしちゃうとうまくリンクしないのでそこは同じにしてね。
今の説明がよくわからないかたは下手に変えないほうが無難かも。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは