おさるでもわかる
超簡単ホームページ作成講座
ビギナーおさるコース・第4回「HTMLの構造(タグとボディ)」
前回はいきなりレベルアップしましたが今回はなんとかなるかなぁと思う今日この頃。
まずだいたいこの文↓についての説明が一切ありませんでした。
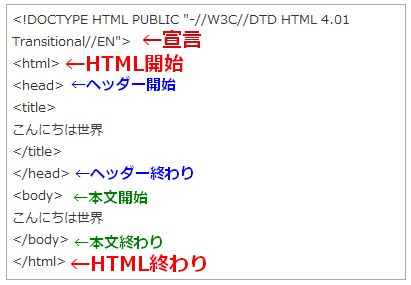
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title> こんにちは世界 </title> </head> <body> こんにちは世界 </body> </html> |
前もちょっと触れましたがこの文が、俗に言う「HTML」文といいます。この文をブラウザで表示すると、headやらtitleやら、余計な英語はでてこないで、「こんにちは世界」とだけでてきます。(第一回参照)

と、こんな感じ。ここまではOK。
このHTMLについて説明します。

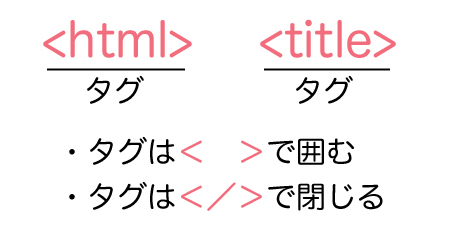
まず、タグについて。タグとは<>で囲まれた、言わば呪文。これを唱えることによりパソコンが「あーそーゆーことね」と解釈してくれる。タグはいろいろあって、例えば「<title>はタイトルだよ」という意味がある。

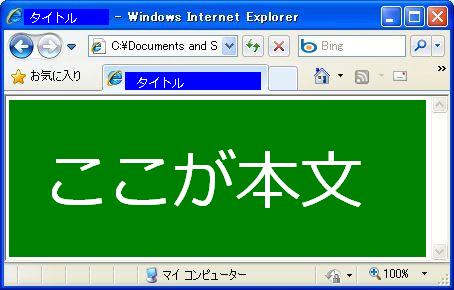
で、なんかいろいろ補足してみた。この図で、例えば<body>は本文開始の呪文。パソコンは「ここが本文か」と解釈する。本文とは本文のことね。下の図参照。

つまり
| <body> こんにちは世界 </body> |
これが本文。<body>で囲まれた部分が上の緑の部分に表示されます。
じゃあちょっと<body>のところをちょっといじってみて
| <body> ももみたいなおしり </body> |
と編集します。これをブラウザで表示すると

でた〜〜!!今度は
| <body> <h1>ももみたいなおしり</h1> </body> |
と編集します。これをブラウザで表示すると

でっかくなっちゃった!w
<h1>タグで囲ったところは通常より大きな文字で表示されます。これについてはあとで説明します。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは