おさるでもわかる
超簡単ホームページ作成講座
ビギナーおさるコース・第5回「HTML構造(DOCTYPE等)」
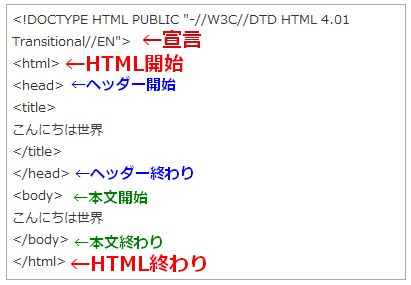
前回は若干話がそれてしまいましたが、まずはこの図の補足。

宣言とは宣言のこと。「ぼくたち、わたしたちは、HTML4.01 Transitionalを正しくを書くことを誓います!」と高らかにパソコンに宣言する文。HTMLにはいろいろ種類がある。これを書くことで「その決まりにのっとって書いてます」ということを意味する。つまり、決まりも知らずに書くのはまずいのかもしれない。そんな一行。
HTML開始は「ここからHTMLを書きます!」と高らかにパソコンに宣言する文。ここでパソコンは「おっ、書くのかい」と、そこからHTMLが書かれていることに気づく。

よーするに、これがないとパソコンにシカトされる。必ず書きましょう。

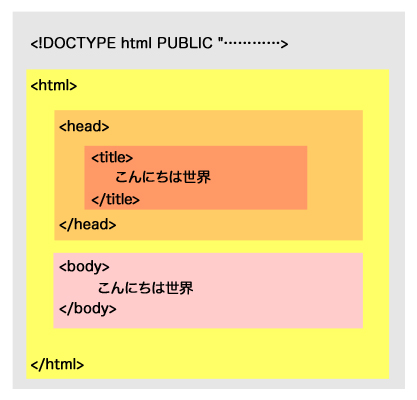
さて、さらにわかりやすく説明しようと思って作ってみた図ですが、逆にわかりにくくなったらすみません。このように<html>の中に<head>があり、その中に</title>があるというようなイメージ。<html>は</html>で閉じる、というようにタグ同士は閉じる、ということも重要。まあこれは決まりです。こうしないとパソコン君は意味わからなくて変な表示をしたりするので注意!
ヘッダーについてですが、ヘッダーの中には、そのページに関する情報を入れることが多い。最初のうちは入れるタグも決まっていて、とりあえずページを作るなら<title>タグがあればできるので、とりあえず深くは語りません。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは