おさるでもわかる
超簡単ホームページ作成講座
ビギナーおさるコース・第2回「ホームページを公開する」
さっき作った「index.html」は、れっきとしたホームページ。ホームページとは、その名のとおり、ページのこと。
これを公開すると、「こんにちは世界」が、みんなに見られます。確実に「なんだこいつ」と思われるでしょう。
いや、まあとりあえずやってみよう。
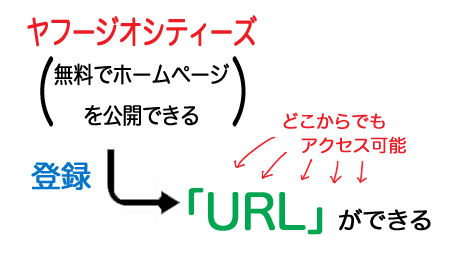
ヤフージオシティーズに登録します(あえて)。無料版に登録。登録したことない人は練習がてら、この機会にどうぞ。
登録の仕方や作成の仕方は詳しくは語れませんが(詳しくはジオシティーズのページを見てね)、まず「YAHOO!IDを取得」。その後「ヤフージオシティーズ」に登録。

すると、「あなたのホームページURL」ができます。これが全世界どこからでも見れるあなたのホームページの住所。誰でもここにアクセスすると、あなたが作ったページが見れちゃいます。(まだ何も作ってないけど)

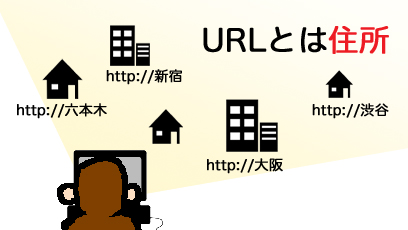
URLとは住所。「http://」ってのはhttpでアクセスするという意味ですが、深く考えなくてもOK。
自分のページの編集とかもヤフージオシティーズのページで可能。「ホームページを修正する」で「ファイルマネージャ」で「新規作成」をやると「アドバンストHTMLエディタ」がでてきて、そう、これはまさにヤフー版の「メモ帳」と言ってもいいくらい。
さっき作った「index.html」みたいな文が「メモ帳」で作るように作れます。これで中身を作れるので、例のごとくさっきの「index.html」の文をコピーして貼り付け。
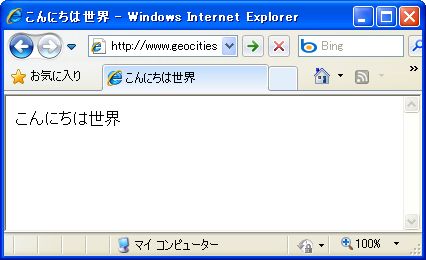
保存したあと「あなたのホームページURL(http://www.geocities.jp/・・・/)」にアクセスすると・・

で、でた〜!!
ちょっとペース速すぎたかも。このへんはまた順番に説明するので、わからない人はとばしてね!
このあたりをもうちょっと知りたい人は次の回へ。興味ない人はその回はとばしてください。そのうちわかると思いますので。
おさる補足「ホームページの公開」
さっきでてきた「こんにちは世界」のページ。前回の表示と違うところは・・アドレス欄。よーく見ると「http://www.geocities・・」とある。そりゃそうだ。そこにアクセスしたんだから。前回は「C:\Documents and Set・・デスクトップ」みたいになってた。これはあなたのパソコンの「index.html」の置き場所。そして「http://www.geocities・・」も同じ、WEB上の置き場所。WEB上の置き場所は世界誰でもアクセスすれば見れるようになってる。それだけのこと。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは