おさるでもわかる
超簡単ホームページ作成講座
ビギナーおさるコース・第0回「ホームページ作成の下準備」
「おいぃ!できないぞ!!」をなくすために最初に設定を確認しておきます。
1.メモ帳の開き方
さすがにそのくらいは知ってる?どのパソコン(Windows)にもだいたいあるメモ帳。
このサイトではホームページビルダーとかホームページ作れるソフトは特に使いません。
理由は、簡単に作るため。
メモ帳はだいたい下の操作で出せます。
 画面左下のこれをクリックして
画面左下のこれをクリックして
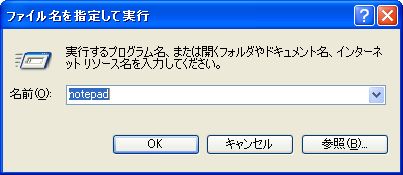
「ファイル名を指定して実行」をクリック

「notepad」と、うったらEnter!

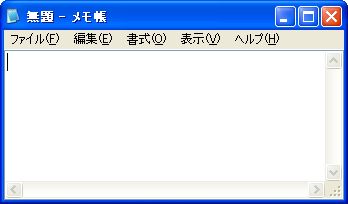
メモ帳がでてきたら完璧!ちなみに・・
「すべてのプログラム」→「アクセサリ」→「メモ帳」でもひらけます。どっちでもOK。
2.拡張子の表示
拡張子とはファイルの種類のこと。これをやっとかないと、作る時わかりづらいのでやっておいてください。
「マイコンピュータ」をひらいて「ツール」をクリック。

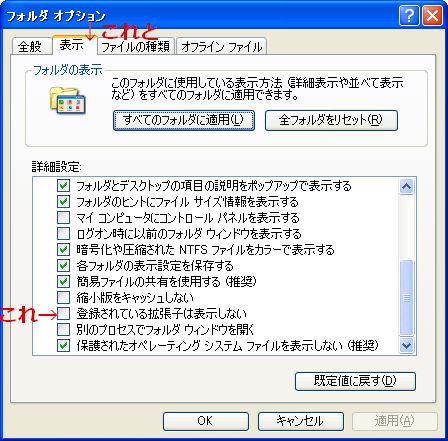
「フォルダオプション」をクリック。

「表示」タブの「登録されている拡張子は表示しない」のチェックをはずす。「OK」で終了。
おさる補足1「ブラウザ」

ブラウザとは、これのこと。「Internet Explorer」と言います。これがインターネットだと思っているかたもいるかもしれませんが、これはブラウザと言って、ホームページを閲覧するソフト。ブラウザはいろいろあって、「Internet Explorer」を使わなくてもYahoo!やGoogleを見たりできる。例えば

これは「Mozilla Firefox」と言ってフリーでダウンロードできるブラウザ。この他にも「Opera」とか「Google Chrome」とか、実はいろいろある。
ブラウザの種類やバージョンによってホームページの表示の仕方や作り方が違います。と、ここを読んでわからなくても、読み進めていけばそのうちわかるので、とばして大丈夫。
おさる補足「ファイルパス」
この説明はあとで順番に説明してるので今わからなくてもOK。
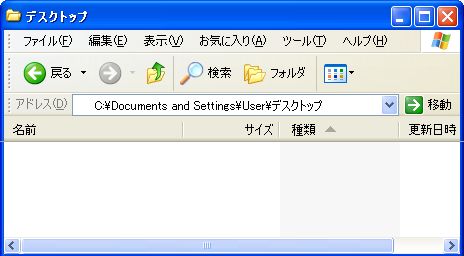
パソコンのデータは基本的にツリー構造になっている。たとえばデスクトップにあるデータはデスクトップというフォルダにある。

例えばここでは「マイコンピュータ」の「C」の「Documents and Settings」の「user」の「デスクトップ」というフォルダだ。
ホームページで画像を出したり別ページにジャンプするときはそのあて先を指定する必要がある。
たとえばそのページのファイルが「デスクトップ」にあって、出したい画像が同じ「デスクトップ」にあるのであれば、指定するのはその画像のファイル名だけでよい。
しかし、その画像が仮にデスクトップの「ガゾウ」というフォルダにあるのであれば指定するときは「ガゾウ/ファイル名」としなければHTML内で場所がわからないので画像がでてこない。
 ホーム
ホーム
 ちょい慣れおさる
ちょい慣れおさる
 おさるとは
おさるとは